Set the device width
Unless you have been living under a rock, you’ll know that we can tell the browser to display your web property at the width of the device with this:<meta name="viewport" content="width=device-width">
Using the iPhone as an example, without that in place, mobile Safari renders your page at 980px and allows you to tap to zoom. With the above meta tag, you could also set the width to a specific value. For example:
<meta name="viewport" content="width=500">
The unit applied is a CSS pixel – whatever the hell one of those is! (note, entering the ‘px’ unit in the meta tag is not needed).
Set the device height
Much like the width viewport meta with the same syntax. This meta tag parameter may come in handy for a horizontally scrolling site. I’ll be honest, I’ve found little use for it in the wild at this point. However, here’s an example:<meta name="viewport" content="height=device-height">
Like width you can set specific height values if needed (again omit the units such as ‘px’).
Set initial scale
Another common parameter is to set the initial scale. This keeps the page displaying correctly on orientation change.<meta name="viewport" content="width=device-width, initial-scale=1.0">
There was a bug up until iOS6 that meant a page would zoom on orientation change and it was necessary to include a JS solution to fix it. Jeremy Keith detailed it and Scott Jehl released a fix.
Nowadays, in iOS 6+ the only time you’ll get wonkiness when changing orientation is when you have an element set with an errant width extending an invisible box somewhere.
Set minimum and maximum scale
It’s also possible to set the minimum and maximum scale. The minimum prevents users zooming too far out, the maximum prevents them zooming too far in. Here’s an example of minimum along with initial scale:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
Here’s an example with minimum and maximum:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=3.0">
In that prior example, users couldn’t zoom out beyond a 1:1 relationship with the content and only zoom in as close as a 3:1 relationship.
Disable user scaling
Want to stop people doing either zoom? Do this:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no">
Personally, I’m not a fan of that as you’re stopping users being able to zoom if they want to (for example, your beautiful .8em font might be great if you have perfect vision but not everyone does). However, needs differ so it’s your call.
Add an automatic pop-up link to your Apple App
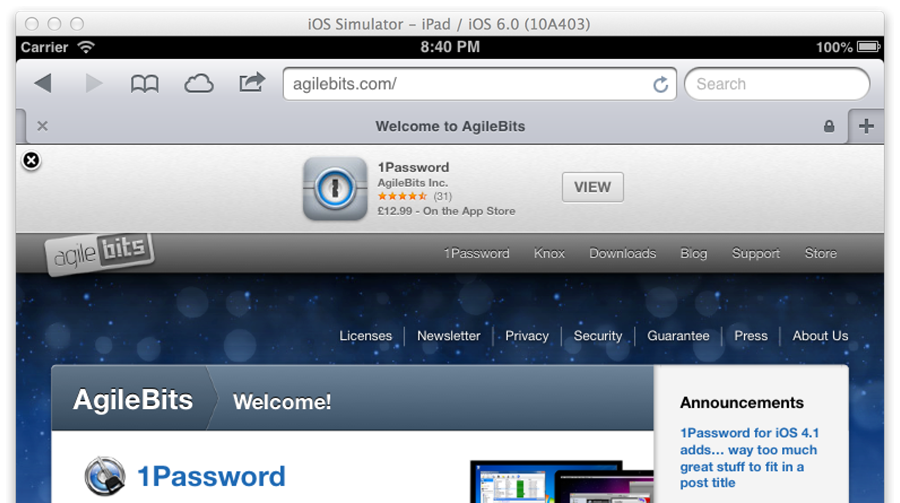
Although nothing to do with the viewport meta tag, this is an extra meta tag I recently came across (having heard Drew Wilson mention it on the Shop Talk Show podcast) that I feel is interesting enough to mention here. If you have a product on the Apple App Store you can add a meta tag to link to it. That produces the pop-up you see at the top of Twitter and the like if you visit twitter.com on an iOS device. Here’s an example from the AgileBits website: Here’s what you need to add, replacing the Xs with the App ID number:
Here’s what you need to add, replacing the Xs with the App ID number:
<meta name="apple-itunes-app" content="app-id=XXXXXXXXX">
Don’t know your Apple App ID number? Read this Apple developer link on the subject.
Remove browser chrome in iOS
Also, if you develop web apps or simply want your site to be browsed sans browser chrome when launched from the home screen of iOS you can add this one:<meta name="apple-mobile-web-app-capable" content="yes"/>
Just ensure you have content in the <title></title> tag of your head or this meta tag will have no effect.
Down the line – the @viewport rule (necessary for IE ‘snapped mode’)
Implementations of the CSS @viewport rule are few and far between but the W3C is attempting to standardise viewport meta tags into the@viewport rule. The intention is that instead of adding a meta tag in your <head>, you would add a rule like this in your CSS:
@viewport {
width: device-width;
zoom: 1;
min-zoom: 0.5;
max-zoom: 3;
user-zoom: fixed;
}
user-scalable has been translated into zoom (the two values are fixed to disable user zooming and zoom to allow it).
At present, the only place you’ll need to use this in anger is if you want your web property to work in IE10 ‘snap mode’. Tim Kadlec described the issue in detail here .
Under normal circumstances, this isn’t something to worry about (however, if interested, you can read more about it in the W3C specs). The one important takeaway is this…
Want IE snap mode and everything else to play happily? Use both.
If you want IEs snap-mode to work and everything else to play happily too I would recommend adding both in the header like this:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no" />
<style>
-ms-@viewport {
width: device-width;
initial-scale: 1;
zoom: 1;
min-zoom: 1;
max-zoom: 3;
user-zoom: fixed;
}
@viewport {
width: device-width;
initial-scale: 1;
zoom: 1;
min-zoom: 1;
max-zoom: 3;
user-zoom: fixed;
}
</style>
-moz-@viewport {}) but there you have it. I’m adding it in the head inline in the hope that the browser won’t need to load the main CSS file before it can start doing something with it (may make no difference).
Summary
That’s all the useful examples of viewport meta setting and information I’ve encountered and needed thus far.Revisions
- January 13, 2016 @ 14:47:12 [Current Revision] by admin
- January 13, 2016 @ 14:47:12 by admin
Revision Differences
There are no differences between the January 13, 2016 @ 14:47:12 revision and the current revision. (Maybe only post meta information was changed.)

No comments yet.