The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings is not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic. W3C
However, you do not need to use all six HTML elements to structure your pages.
For example:
<h1>Website Design Basics<h1>
<p>Here is some text</p>
<h2>HTML</h2>
<p>Here is some text</p>
<h2>CSS</h2>
<p>Here is some text</p>
I always only use one H1 Element on any page. Google has recommended this in the past.
Many argue that having more than one H1 per page is sensible in some instances (and HTML5 certainly allows for this).
In the end – it will depend entirely on the site you want to make and the audience it serves. I think it is important to KEEP IMPLEMENTATION CONSISTENT across your entire site to maximise usability. If using multiple H1 – I certainly would not be stuffing them with keywords.
Proper Use Of H1, H2, H3, H4, H5, H6 heading elements:
I usually aim to use the H elements as explained above, and only reach level H3 as each page is a concise investigation of one topic.
The following is also semantically correct:
For example, here is where I live:
<h1>Earth</h1>
<h2>Europe</h2>
<h3>UK</h3>
<h4>Scotland</h4>
<h5>Renfrewshire</h5>
<h6>Greenock</h6>
Or vice versa.
You can use any number of H2, H3, H4, H5, H6 Elements on any page.
You can use any number of H2-H6 elements on any one page, but this might be a bit cumbersome for the typical web designer.
So as you can see there are multiple ways to implement these elements. We would recommend that possibly you keep your pages specific about one topic and use
- One H1 Element (or tag, as many call it)
- As many as required H2 elements to denote sections on the page (you should only need one or two or 3 if you are keeping your page concise.
- Consider using H3 Elements for useful link groups to other relevant sources but recent advice (2013) would be to try and keep headings for TEXT content and not to group template navigation, for instance.
SEO Headings Elements
Correlation studies have posited that Google adds some weight to H1 elements (and other studies claim the contrary). John Meuller, from Google did say in the above video that there is a ‘slight boost‘ to using them.
While the THEORY of a benefit is sound, and keeping in mind John’s advice that there is a ‘slight boost‘, for me there is little hard evidence that H1-H6 headings improve SEO performance in a very noticeable way (in Google). I would CERTAINLY NOT want to see a keyword phrase I am targeting appear in every Heading element.
Use <h1> for top-level heading
<h1> is the HTML element for the first level heading of a web document:
-
- If the document is stand-alone, for example ‘Everything you want to know about SEO’, the top-level heading is probably the same as the title. If it is part of a collection, for example an introductory section on ‘SEO then and now’ in a collection of pages about ‘search engine optimisation’, then the top level heading should assume a certain amount of context; just write
<h1>SEO Then and Now</h1>
-
- while the title should work in any context:
<title>Everything you want to know about SEO</title>
Everyday usage sees the Page Title Element of a page often repeated as the H1 of the page.
Unlike the title, this element can include links, emphasis and other HTML phrase elements.
Consider using CSS (Cascading Style Sheets), which are designed to express the author’s preferred font sizes corresponding to elements such as H1, etc
Remember:
The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings is not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic. W3C
Google Will Use H1,H2,H3,H4,H5 & H6 As Titles For Page Snippet
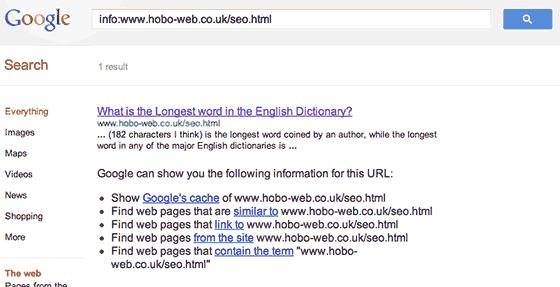
I like finding Google’s limits. I ran a quick test to see if Google will use any H Tag as a page title if for some reason it does not like the page title element you give it (as I thought it might).
The result was if the title element is malformed, Google can use any available heading, be it an H1, H2, H3 H4 H5 or H6 as the page title.
The snippet below shows Google using an H6 as the page title (in 2012)

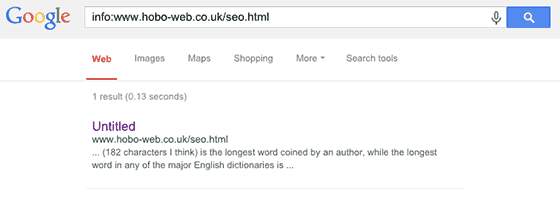
Although here is that result today:

…Just because Google can – or could – doesn’t mean it will play ball.
SEO H1-H6: How Many Keywords Can I Use?
I can’t find any definitive proof online that says you need to use Heading Tags (H1, H2, H3, H4, H5, H6) or that they improve rankings in Google, and I have seen pages do well in Google without them – but I do use them, especially the H1 tag on the page.
It is another piece of a perfect page, in the traditional sense, and I try to build a site for search engines and humans.
<h1>The Hobo SEO Company, Scotland</h1>
I still generally only use one <h1> heading tag in my keyword targeted pages – I believe this is the way the W3C intended it be used – and I ensure it appears at the top of a page above properly marked up < p > tags and written with my main keywords or keyword phrases incorporated
I have never experienced any problems using CSS to control the appearance of the H tags making them larger or smaller.
I use as many H2 – H6 as is necessary depending on the size of the page, but I use H1, H2 & H3.
How many words in the H1 Tag?
John Mueller gave us some direction on headings in this video from October 2015:
I use as many as I think is sensible – as short and snappy as possible usually. Aaron Wall at SEOBook recommends not making your h1 tags the same as your page titles. I have never seen this as negative, per say on a properly optimised page – but he is of course crystal clear in his reasoning:
“The bottom line is using more relevant keyword variations = more traffic”.
He goes further with an excellent piece of advice even for 2016:
Each piece of duplication in your on-page SEO strategy is ***at best*** wasted opportunity. Worse yet, if you are aggressive with aligning your on page heading, your page title, and your internal + external link anchor text the page becomes more likely to get filtered out of the search results (which is quite common in some aggressive spaces).
Be sure to make your heading tags highly relevant to the content on that page and not too spammy, either.
Concentrate on making page text rich and engaging, first.
Revisions
- December 31, 2016 @ 14:27:33 [Current Revision] by admin
- December 31, 2016 @ 14:27:33 by admin

No comments yet.